
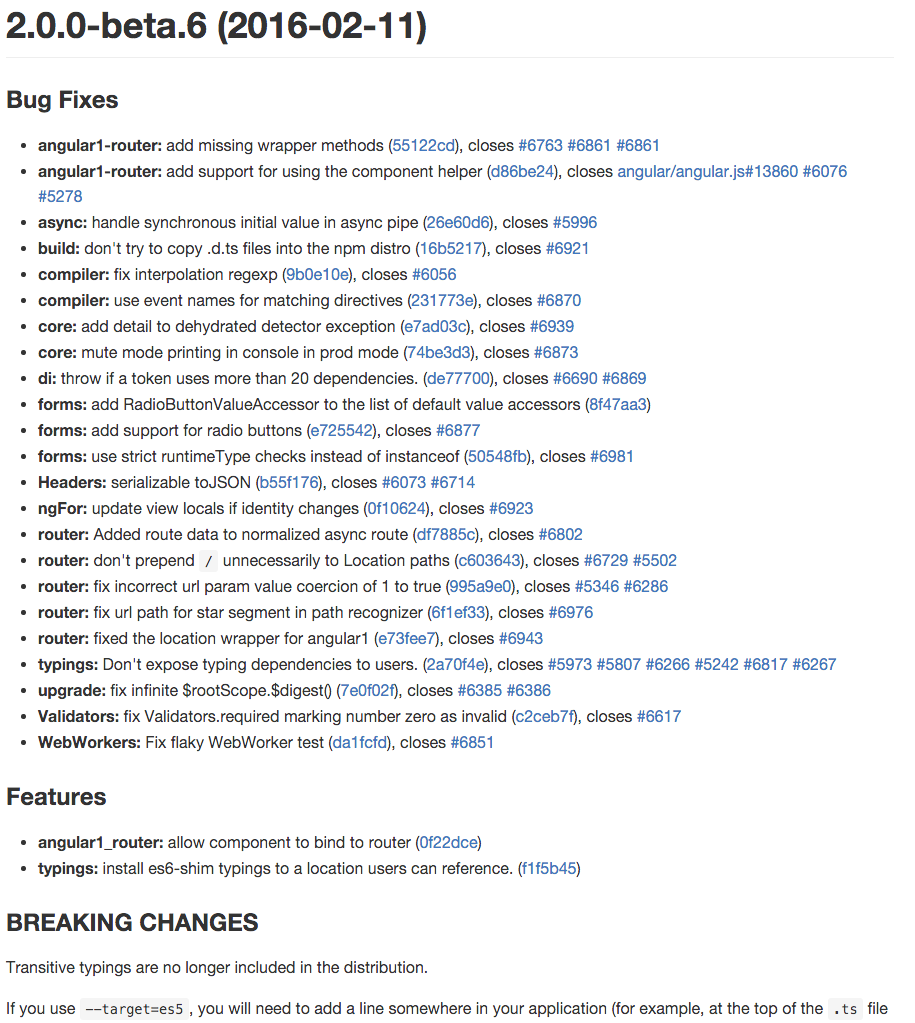
Angular on Twitter: "Announcing Angular 2 Beta 6: New Router for Angular 1 components. Many bug fixes. https://t.co/jsJYcTMVBb https://t.co/Pot9LXnWcM" / Twitter

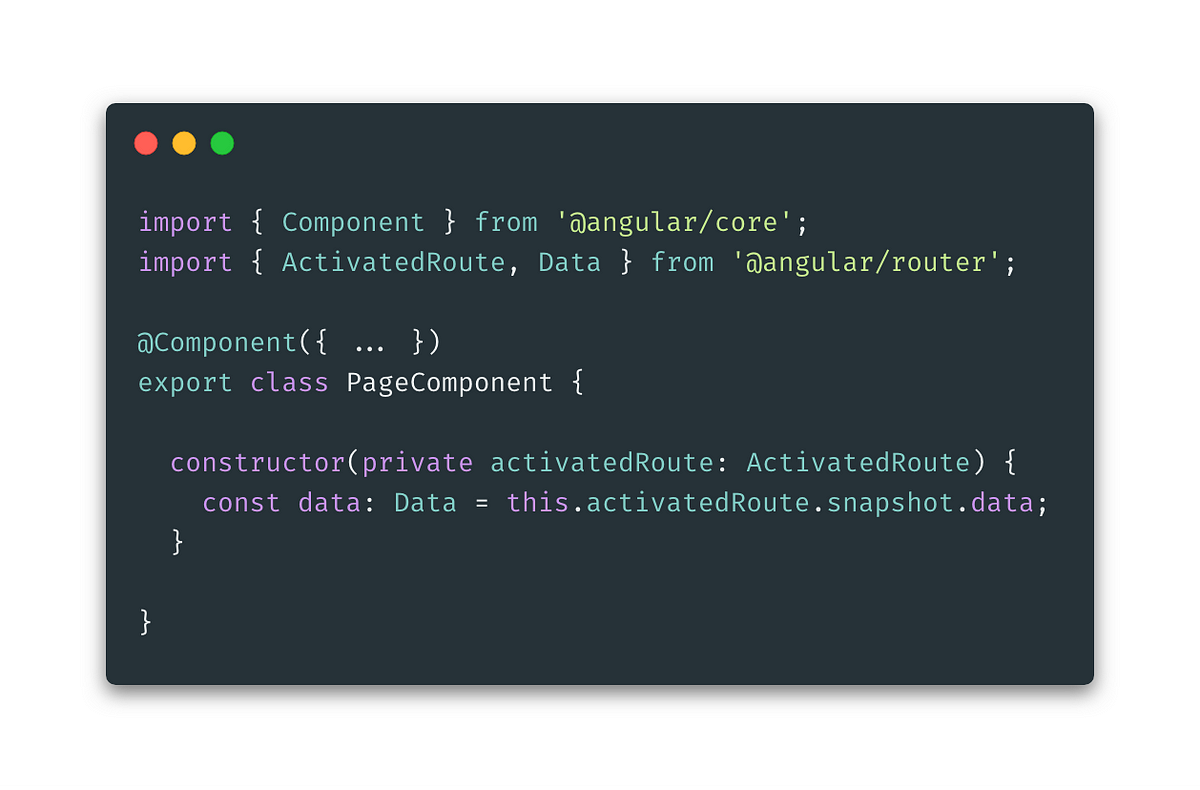
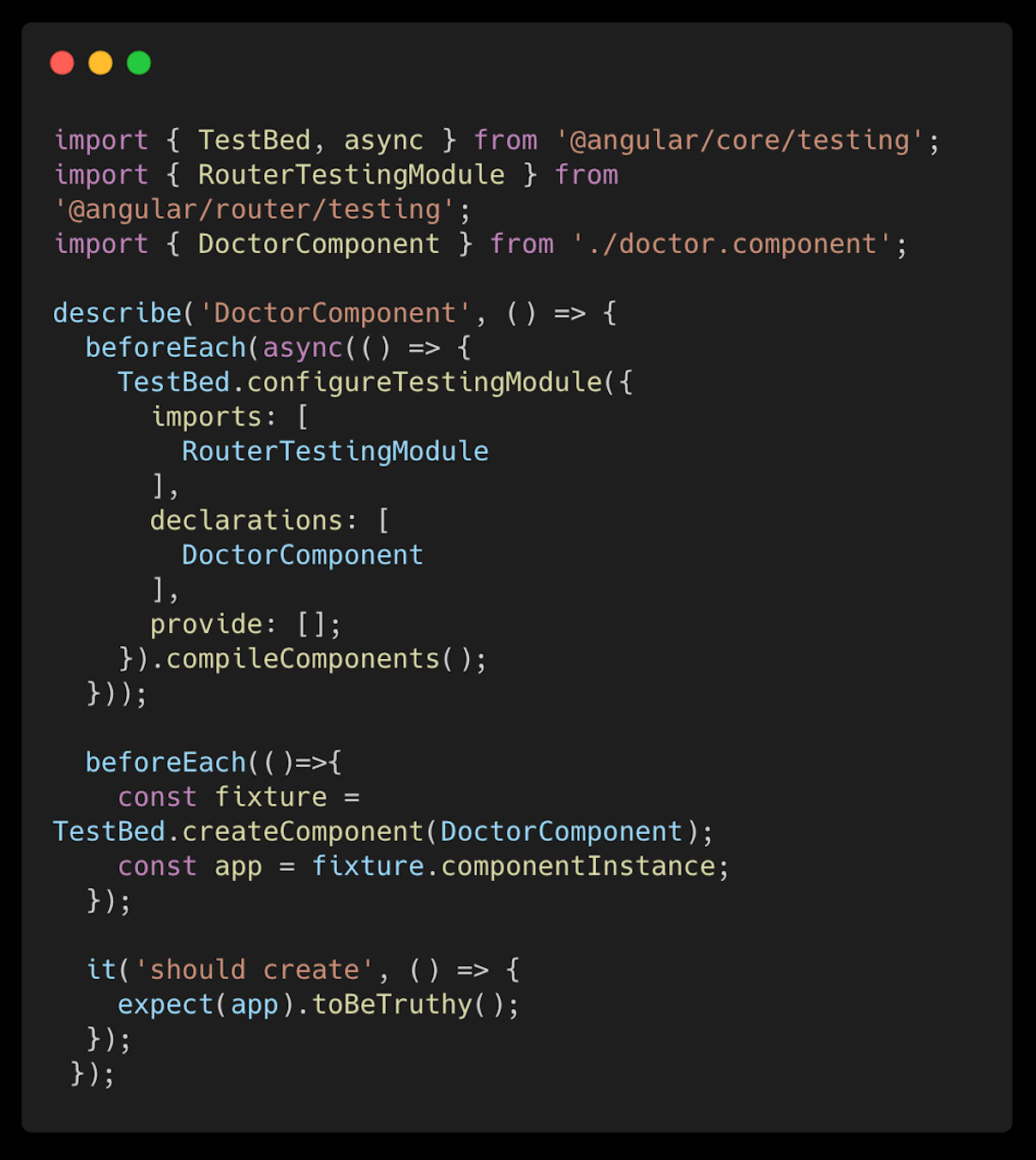
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English