
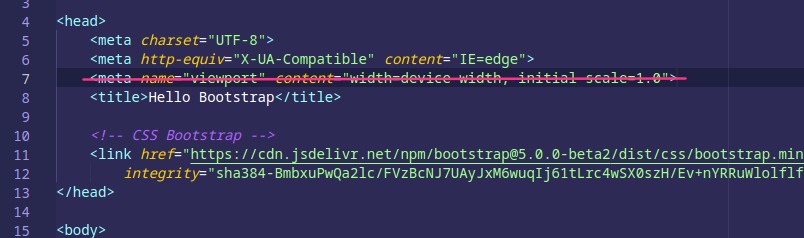
Understanding the viewport meta tag, CSS @viewport and making an automatic link to your app – Ben Frain

Stream <meta Name "viewport" Content "width Device-width, Initial-scale 1.0"> by Wayne Souza | Listen online for free on SoundCloud

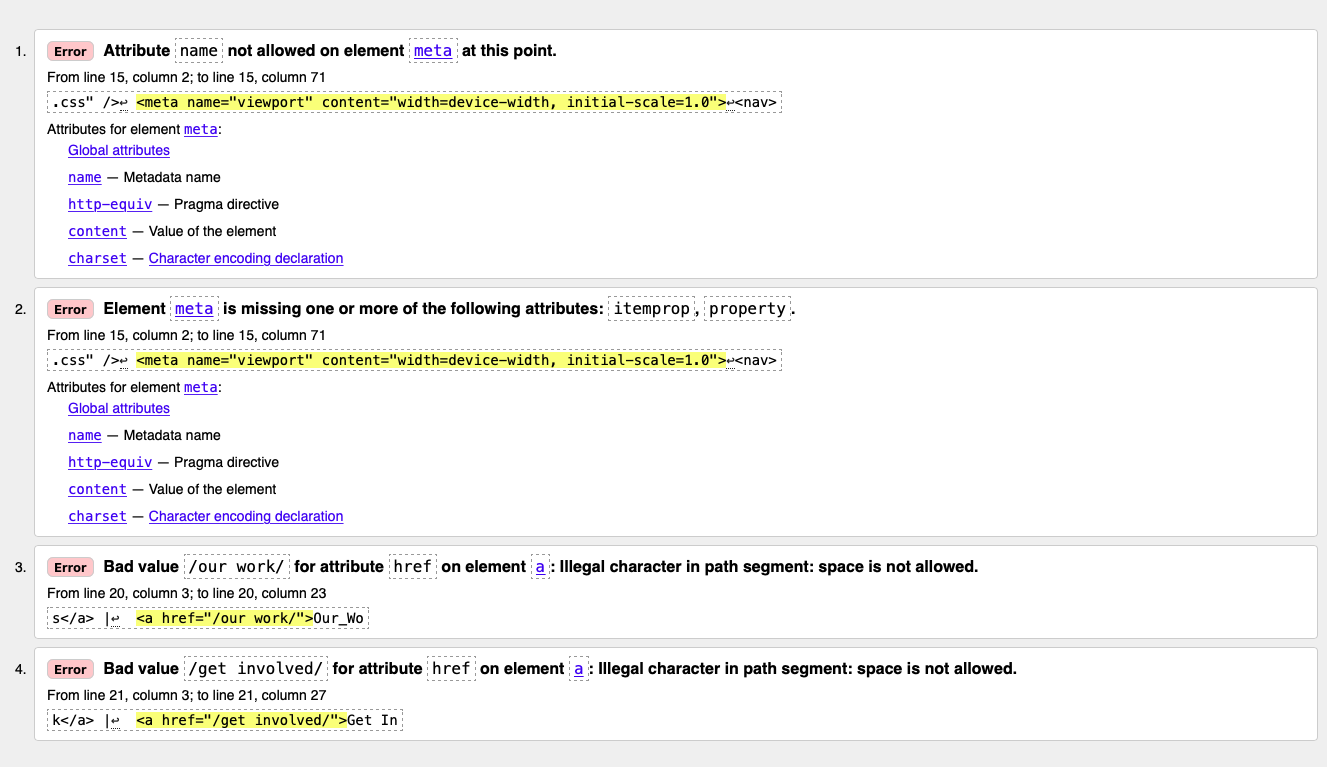
Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Super Dynamic Scaling of SAP ITS Mobile Application Screens using HTML Viewport Meta Tag | SAP Blogs